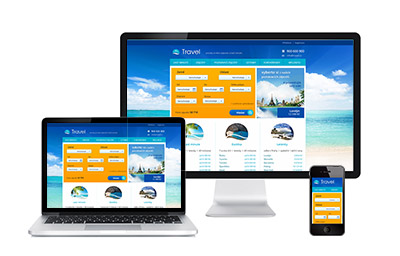
Svižné webové stránky na více zařízeních
Webové stránky musí mít rychlou odezvu, lidé totiž neradi čekají. Vytváříme webové stránky, které se rychle načítají na PC i mobilních zařízeních a tím se zvyšuje jejich použitelnost. Nebudete tak zbytečně přicházet o netrpělivé návštěvníky. Pokud navštívíte web s úmyslem dozvědět se potřebné informace a stránky se budou dlouho načítat, pravděpodobně web opustíte a přejdete na jiný – konkurenční.
Způsob, jakým jsou webové stránky vytvořeny, se projevuje jak u rychlých internetových přípojek desktopů či notebooků, tak u mobilních zařízení, kde může doba načítání rozhodnout o tom, jestli vůbec nechá návštěvník stránky načíst nebo raději odejde jinam.